Google Core Web Vitals. Как изменится ранжирование в 2021 году.
В Google рассказали о нововведении в ранжировании сайтов. Core Web Vitals будет запущен в следующем году. SEO-консультант и эксперт по техническому SEO Сайрус Шепард рассказал о нем в выпуске Whiteboard Friday в Moz.
Что такое Core Web Vitals? Чего от него ожидать от новых факторов ранжирования?
Алгоритмы Google обновляются постоянно. Изменения идут если не каждый день, то каждую неделю точно. Далеко не все из них широко освещаются. Анонсы касаются действительно значимых изменений, в том числе, когда говорят о факторах ранжирования. Мастерам нужно подготовиться, изменить работу сайта. О Core Web Vitals объявили заранее, как ранее о https.
У многих возникли вопросы, что это за факторы, как их оценивать и подготовиться к их появлению.
Понятие Core Web Vitals
Простыми словами, это основные показатели нагрузки. То есть настоящий опыт пользователя, который Google может оценить. Оцениваются параметры времени:
- загрузки страницы;
- готовности страницы для взаимодействия;
- с которым страница стабилизируется.
Алгоритм анализирует опыт пользования по скорости работы сайта, когда он открывает его на устройстве, не важно, мобильном или стационарном. Как быстро страница открывается, в каких моментах «подвисает», через какое время становится «кликабельной» и т.д.
У Google существует метрика Page Expirience. Здесь собраны такие параметры как оптимизация под мобильные устройства, отсутствие назойливой рекламы, безопасный просмотр, https. К ним присоединится новый показатель – Core Web Vitals.
Речь в первую очередь идет не о том, какая информация есть на странице, а насколько удобна она для посетителя. Это важно, ведь все больше людей пользуются мобильными устройствами, а скорость загрузки там оставляет желать лучшего.
На что повлияет Core Web Vitals
Новые факторы повлияют на органические результаты выдачи на любых устройствах. Кроме того, он станет критерием, по которому появляются страницы в блоке «Главные новости»: заменит AMP. То есть AMP внедрять больше не будет нужно с появлением Core Web Vitals.
Сроки запуска алгоритма Core Web Vitals
В Google не стали торопиться с запуском новых факторов ранжирования из-за пандемии COVID-19. Они позаботились, чтобы у вебмастеров было время, и они успели подготовиться к изменениям. Но в 2021 году запуск точно состоится. Впрочем, они обещали предупредить о начале работы за полгода.
Значительное ли это изменение?
Насколько значительными будут изменения, и стоит ли подумать о них заранее?
Влияние каждого сигнала ранжирование не столь значительно, ведь у поисковика их множество. Но если сайт «отстаёт» по нескольким параметрам, это уже важно.
Если сайт работает в выдаче по низкочастотным запросам, то можно не беспокоиться. Если доля конкурентов высока, есть, о чем задуматься.
Возможно, влияние не будет слишком значительным, но всегда есть шанс улучшить работу, тем более, если сайт итак не в топе.
Многие факторы, кроме актуальных, могут иметь значительное влияние. Скорость загрузки сама по себе – не самый сильный сигнал. Но для пользователя она имеет принципиальное значение.
Google провели анализ и выяснили, что на тех сайтах, которые достигают показателей Core Web Vitals, посетители проводят больше времени и на 24% меньше уходят с них. Эта информация важна уже сейчас, так как улучшает пользовательский опыт. Учитывая факторы еще до их официального введения, вы привлечете больше трафика.
Можно говорить о том, что на эти факторы ранжирования стоит обратить внимание, даже пока они не используются официально.
Сигнал Core Web Vitals
Поговорим о том, что именно измеряют новые факторы. Часто специалисты не уделяют им должного внимания, так как считают их слишком технически сложными. Не станем «грузить» подробностями, но и не тех. специалисту нужно знать особенности факторов и что конкретно меряется ими.
А также расскажем, что делать, когда возникли проблемы и показатели Core Web Vitals слишком малы.
Ниже приведены параметры, по которым проводится контроль показателей загрузки.
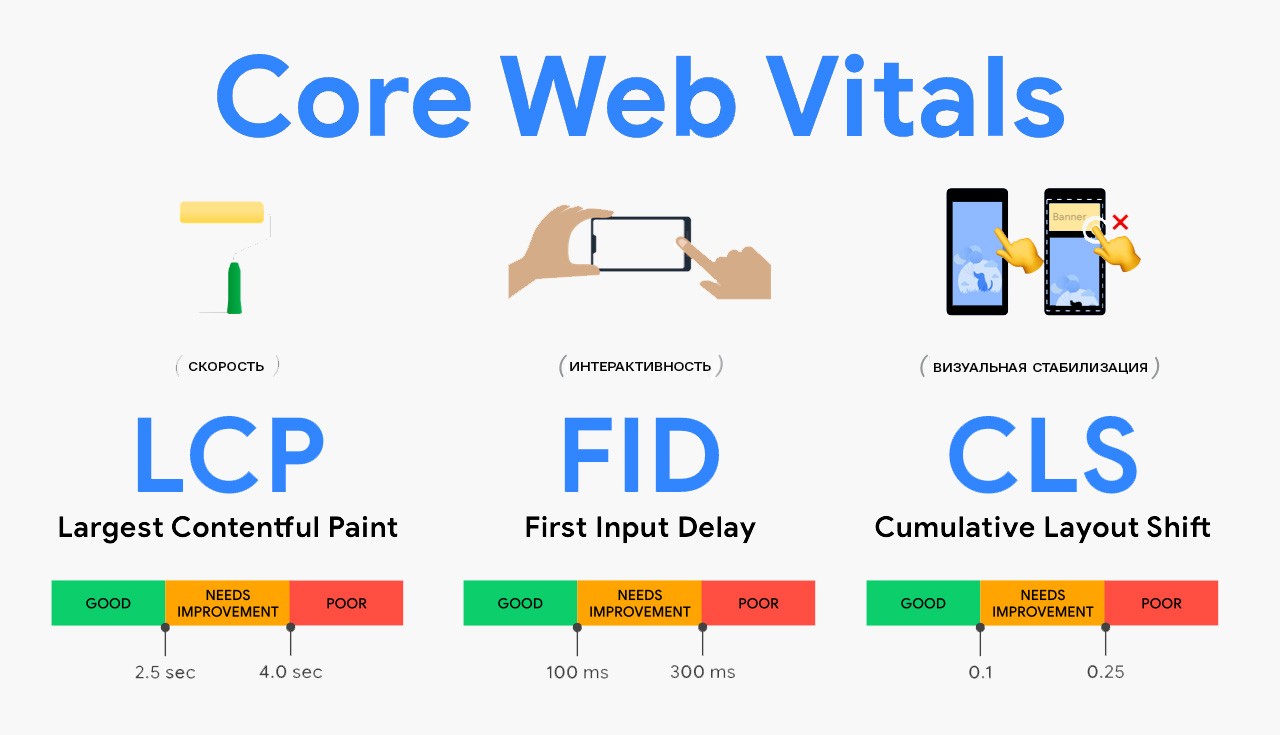
1. Largest contentful paint (LCP)
LCP (самый большой нарисованный контент) – отрезок времени, за который браузер отобразит крупнейший элемент в области просмотра. Простыми словами, как быстро загрузится сайт.
Самая большая деталь контента, чаще всего, изображение или видео. Бывают крупные блоки текста.
Google проверяет, с какой скоростью грузится этот блок в области просмотра. Рендеринг со стороны клиента, CSS, серверное время, JavaScript, и другие факторы влияют на этот показатель.
2. Cumulative layout shift (CLS)
Совокупное смещение макета анализирует, смещаются ли блоки на сайте во время его загрузки, и насколько. Это скорость, с которой столица станет стабильной.
Довольно часто пользователь нажимает кнопку на странице в смартфоне, а в это время что-то меняется и оказывается, что кликнул не туда. Это и есть плохой пользовательский опыт.
Такую ситуацию провоцирует то, что не чётко определены размеры. Для примера, если есть изображение 300 пикселей по высоте и ширине, это нужно указать в HTML. Тут не единственная причина, сходные проблемы с анимацией и т.д.
3. First input delay (FID)
Задержка первого ввода - это время от начала взаимодействия (клик на ссылку, кнопку, прокрутка и т.д.) до ответа браузера. Скорость, с которой сайт станет интерактивным.
Говоря простым языком, как скоро браузер обработает и выдаст результат, когда посетитель сайта нажимает на тот или иной элемент.
Плохой опыт – когда посетитель нажимает на кнопку и долго ждет.
Этот показатель часто зависит от JavaScript, стороннего кода и т.д. Обнаружить и устранить эти проблемы можно.
Это три метрики удобства сайта, и есть составные части Core Web Vitals.
Измерение и исправление Core Web Vitals
Самое главное - вовремя понять, что у страницы проблемы, и знать способы их исправить.
На самом деле все просто, Google позаботился об этом. В Search Console есть отчет по главным показателям. Здесь приведена информация об эффективности сайтов. Они сгруппированы по группам URL, статусу, другим показателям.
Если данных достаточно по каждому из 3 параметров, показатели определяются по статусу с худшим значением.
В случае, когда статус сайта «плохо» или «можно улучшить», необходимо разобраться и выяснить причины сложностей. Эта информация есть в Search Console. Там же приведены советы по улучшению.
Отчёты Search Console ссылаются на PageSpeed Insights - анализ производительности на базе Lighthouse. Это эффективный инструмент для анализа показателей по вашим URL.
Проанализируйте причины и рекомендации. Некоторые вопросы решаются веб-разработчиками, мастерами скорости загрузки страниц и другими профильными специалистами.
Информацию по главным параметрам загрузки можно просмотреть также в Chrome Dev Tools, Lighthouse, через Crux API.
Это не новости, инструменты давно доступны. Так что у всех достаточно времени, чтобы заранее провести диагностику и решить, если они будут, вопросы по Core Web Vitals для вашего сайта.
Итоги
Мы вкратце рассказали о том, что такое новые метрики. Напоминаем, Google обещает разработчикам полгода на адаптацию сайта к работе с новыми факторами ранжирования.
Есть смысл проанализировать ваши результаты уже сейчас и продумать стратегию ускорения загрузки и улучшения других метрик. Также возможно вам будет интересна статья Neural Matching
By accepting you will be accessing a service provided by a third-party external to https://studio-maksi.ru/