Тренды в веб-дизайна 2021 года
Веб-дизайн в наше время - это очередные вызовы и решения. Но каждая идея актуальна для своего времени и места, мы рассмотрим тренды в веб-дизайна которые будут актуальны в 2021 году. Не стоит сразу решаться на полный редизайн сайта, есть риск нанести больше вреда, чем пользы, приняв решение без веской причины.
Но эти причины точно появятся в 2021. Пользователи хотят новых эмоций, предпочитают увидеть нечто новое, об этом говорят результаты анализов. Так что, самое время узнать о новых веяниях и начать использовать тренды в своей работе.
Какие из них будут только эстетическими? Что изменить для улучшения пользовательского поведения? Какие веяния канут в Лету? Что придет на смену? Мы подготовили новейшие тренды веб-дизайна 2021 года. Будьте в курсе перемен.
Основные тренды веб-дизайна в 2021 году
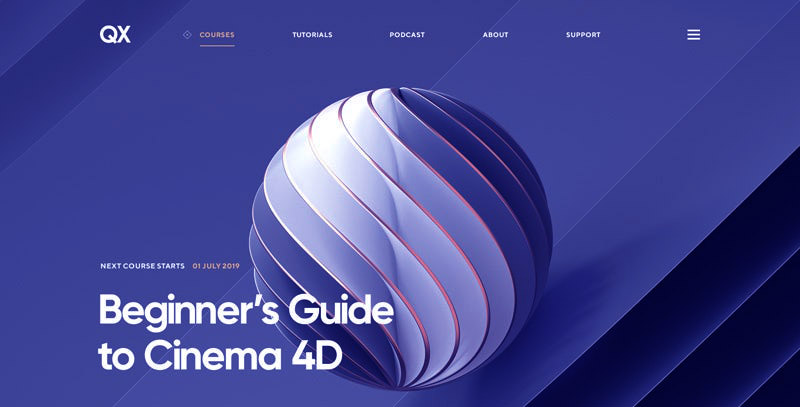
Гибкость векторной графики

Мультимедиа - главный ресурс эстетики на любом сайте. Выше оценивают те страницы, где есть привлекательные иллюстрации или фото.
Было время, когда страницы с тяжелым контентом грузились довольно долго, тем более на мобильных устройствах. Google позаботился о пользователе. Результаты индексирования страниц с мобильных стали важными критериями ранжирования.
Адаптивность стала более востребована. GIF-анимации и PNG изображения теряют в качестве, если изменить размер. Отказаться от них полностью невозможно, ведь это убьет насыщенность. Векторные иллюстрации станут верным решением.
С помощью SVG изображение адаптируется к размеру экрана и сохраняет качество. Этот формат становится очень важным трендом и в оптимизации, и в веб-дизайне целиком.
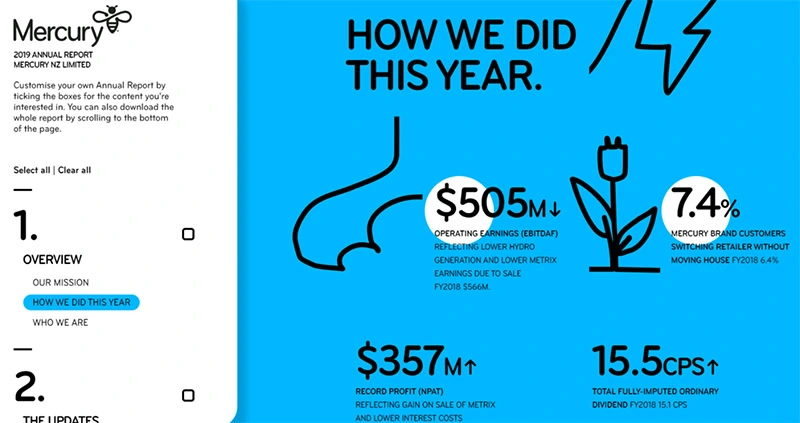
Внимание к данным

Пользователи читают и доверяют данным исследований. В IT стараются усилить позиции информативных структур. А значит, уделяют внимания дизайну, построенному на данных проекта.
В первую очередь такой дизайн служит для сравнения информации о компании. А значит, дает возможность быстрее и успешнее принимать решения. Кроме того, этот подход – прекрасная возможность удержать посетителя на странице. Поисковики «любят», чтобы читатель проводил на сайте столько времени, сколько возможно. Повышается индексирование.
Чтобы сделать дизайн с данными, нужно поработать над следующими сферами:
- размещение и интеллектуальное управление информацией;
- аналитика;
- источники данных.
Необходимо учитывать бизнес-факторы. Это даст возможность подкрепить анализ теми или иными событиями.
Данные – не только часть дизайна, но и коммуникация с посетителем. Эта тенденция способна оживить и очеловечить проект.
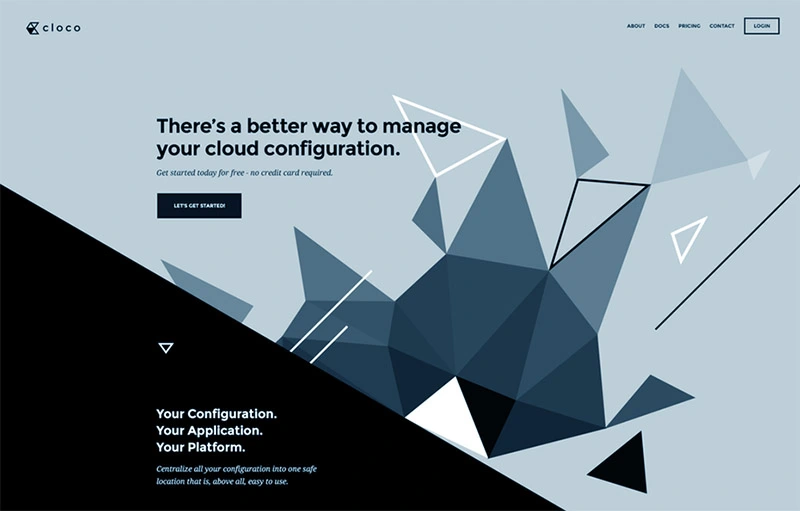
Асимметрия макетов

Сайты, страницы долгое время строятся по сетке. Такая структура выглядит стройно, упорядоченно, направляет внимание на нужные элементы. Но и уникальность при этом снижается. Новый тренд 2021 – асимметрия.
Это возможность отступить от устоявшихся традиций и сделать креативный, индивидуальный, энергичный или просто веселый дизайн.
Но, как всегда, нужно сохранять гармонию и здравый смысл. Хорошо сделать пользовательские тесты, чтобы убедиться в том, что ни один блок не выглядит «тяжелее» других. Скажем, картинка не может смотреться намного больше, чем текст.
Здесь может прозвучать сомнение: «Если отказаться от сетки, то каким же методом направить внимание к главным элементам?» Помните, что взгляд всегда стремится к большим деталям. Увеличьте размер тех блоков, что должны обратить на себя внимание.
Плавающие элементы, мягкость теней

Загрузка видео на фон главного экрана остается одним из работающих способов сконцентрировать внимание. Но встает вопрос о скорости загрузки. Это особенно важно для мобильных устройств. Возникает проблема: как обеспечить объем изображений при использовании SVG-иллюстраций?
Используйте мягкие тени и плавающие, подвижные элементы изображений. Это поможет сделать дизайн многоуровневым, сложным в хорошем смысле, а также увеличит глубину элементов.
Используйте эти приемы, оформляя:
- основной текст;
- заголовки;
- изображения, иллюстрации;
- активные кнопки;
- панели.
Как вы поняли, эти приёмы можно добавить к любому элементу. Следите, чтобы в целом картинка выглядела гармонично. Используя этот подход, можно уникализировать дизайн и сделать его разноплановым.
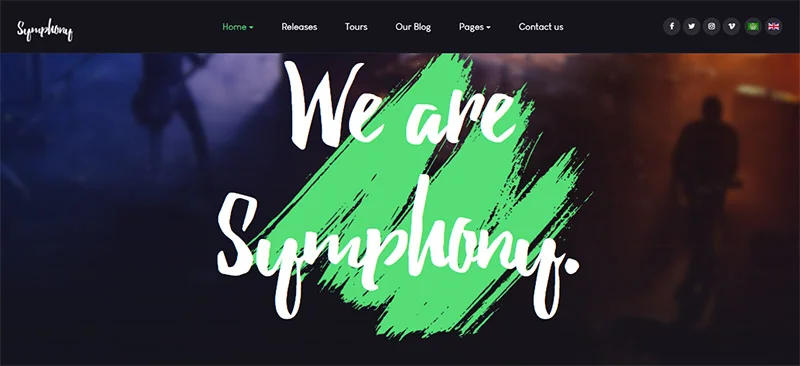
Фото и графика в веб-дизайне

Создайте индивидуальный стиль сайта, используя настоящие фотографии вместе с иллюстрациями или графикой. Фото и продукта, и человека работает на поддержку бренда. Это рабочий путь, чтобы выделиться из толпы.
Интересный визуальный эффект возникает при совмещении графики и фото, наложении или перекрытии.
Коллажи используют по-разному:
- Они добавляют привлекательности.
- Иллюстрируют сложные атрибуты, помогают раскрыть абстрактные понятия.
- Придают сайту индивидуальности и необычности.
Как максимально проработать это веяние? Соотнесите стиль картинок и графики с индивидуальностью бренда. Пользователь будет воспринимать фото соответственно тому, какой смысл вы заложите. Приведем пример:
- Слегка гипертрофированную графику можно использовать для игривых фотографий, не бойтесь карикатур для сферы развлечений;
- для магазина строгой одежды лучше подобрать сложные геометрические фигуры;
- сайты некоторых заведений прекрасно смотрятся с графикой в стиле ретро.
Темный цвет темы в веб-дизайне

Белый цвет был классикой долгое время. Но уже несколько лет назад некоторые сервисы стали использовать темные тона для оформления. В 2021 это приобретет еще большую популярность.
Посмотрите на оформление страниц больших известных брендов. Темный фон у Mercedes-Benz, Hublot, да и другие тоже его используют.
Многие оценили, когда Apple добавили темную тему в iOS 13. Всего лишь смена цвета, а вид у дизайна становится более элегантный.
.
- Элементы становятся более заметными.
- Повышается контрастность.
- Глаз не нагружается.
Популярные приложения (например, Instagram) тоже уже добавили темные цвета в оформление. В общем, есть тенденция к распространению.
Темные тона хороши для OLED-экранов, они способствуют экономии энергии и увеличивают срок их службы. Еще один тренд – использование неона, что тоже прекрасно смотрится на темном фоне.
Искусственный интеллект

ИИ уже встречается во всех сферах нашей жизни, маркетинг не исключение. Используйте его в своих работах, и вы сможете удовлетворить больше потребностей посетителей.
Конечно, это больше относится к разработке, чем к окончательному варианту. ИИ помогает создавать целевые, персонализированные страницы, которые можно ориентировать на тот или иной контекст. Кроме того, это:
- возможность получать информацию о посетителях;
- автоматизация подбора графики;
- тестирования;
- размещение элементов в тех местах, которые подходят.
Пользователи ожидают всё больше персонализации. Дайте им именно то, что они ищут, используя ИИ.
Доступность
Важная задача для дизайнера – доступность сайта. Не стоит забывать и о тенденции терпимости к людям с ограниченными возможностями. Среда для них должна быть доступна.
Многие дизайнеры стараются сделать доступными и удобными и сайты и их элементы.
В первую очередь необходимо продумать контент и такие особенности, как:
- озвучивание;
- субтитры;
- стенограммы;
- увеличение шрифтов.
Любой пользователь должен получить информацию. В том числе, и те, у кого сложности со зрением, слухом и т.д.
На первый взгляд тут кроется сложность для дизайнера. Всё нужно реализовать, но не принести в жертву эстетику и рейтинги индексации. Но всё-таки это шанс увеличить целевую аудиторию.
Уходящие тренды в веб-дизайне
Веб-дизайн – ответственная и не простая часть разработки сайта. Есть масса элементов, служащих для привлечения внимания. Тут важно, чтобы все было в меру. С другой стороны, нужно отмечать и уходящие тренды, чтобы страницы не воспринимались как устаревшие.
Четкая геометрия. Строгие углы и сбалансированные фигуры использовались в течение нескольких последних лет. Но такие работы часто выглядят одинаковыми. Поэтому появился тренд на плавность графического дизайна и асимметрию.
Сочные, яркие цвета тоже утрачивают популярность. Они нагружают глаза и не попадают в общие тренды. Их сменяют пастельные, приглушенные.
Видео и анимация долго использовались для оживления страниц. Часто видео добавлялось вместо изображения для фона основного экрана. И это сильно уменьшало скорость загрузки. Возможно, к видео снова вернутся после решения проблемы.
В заключение
Многие ждали перемен от 2020 года. А в действительности он стал периодом анализа и новых требований пользователей. Выводы не заставят себя ждать уже в следующем году. Веб-дизайнеры готовы изменить значительную часть тенденций, и сайты станут «звучать» и смотреться по-новому.
By accepting you will be accessing a service provided by a third-party external to https://studio-maksi.ru/