Тренды веб-дизайна в 2018 году
Тренды веб-дизайна в 2018 году
Успех в продвижении сайтов полностью зависит от качества веб-дизайна. Поэтому нельзя отставать от тренда, а постоянно следить за нововведениями в области построения ресурсов, а также своевременно выявлять устаревшие инструменты.
Дизайнерские тенденции постоянно меняются, улучшаются и модернизируются. Актуальность самых эффективных методик последнего времени может сойти на нет, уступив дорогу инновационным разработкам. Эти изменения важно знать в одинаковой степени, как веб-разработчикам, так и владельцам ресурсов, для эффективности сайта и создания правильного впечатления о компании.
Использование в работе последних тенденций обязательно заинтересует вашу целевую аудиторию и повысит доверие к компании, успешно конвертируя случайных посетителей в постоянных клиентов. Помочь разобраться в самых актуальных тенденциях веб-дизайна в 2018 году вам поможет эта статья.
Тенденции в разработке сайтов 2018
Основные изменения в веб-дизайне касаются мобильных устройств. Это произошло благодаря повышению частоты просмотра сайтов с помощью личных гаджетов, оставив далеко позади персональные компьютеры и ноутбуки. Поэтому стала актуальной модернизация адаптивной страницы сайтов. До недавнего времени ее вид был упрощен по максимуму – никаких ярких деталей, повышающих размер загрузки, отсутствие баннеров и триггеров в полном формате из-за низкого разрешения экранов мобильных девайсов. Но с выходом новых высокоинтеллектуальных смартфонов и планшетов, появлению голосовых ботов и функций распознавания голоса, улучшению производительности и расширению диагонали дисплеев, возможности веб-дизайнеров стали неограниченными. Именно это имело максимальное влияние на тенденции в дизайне этого года. Давайте разберем более детально визуальные стили и элементы, набирающие популярность.

Размещение блоков в нестандартном порядке
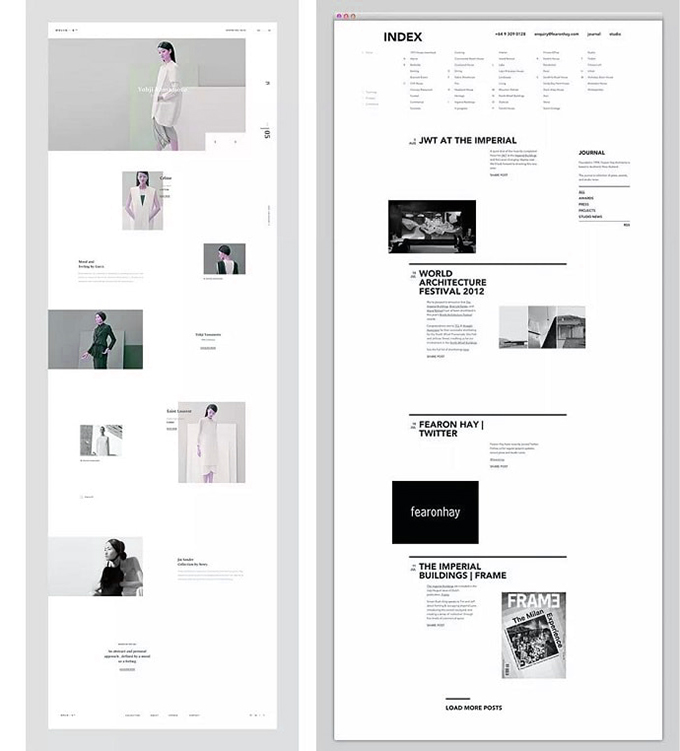
Классический подход к размещению блоков потерял свою актуальность, хотя и остается все еще достаточно продуктивным. Новаторский способ предоставления информации призван значительно повысить этот показатель. Использование ломанной сетки в структурировании данных, с хаотичным размещением блоков, позволяет добавить новых красок внешнему виду страницы и заинтересовать клиентов. Также такой стиль подойдет для сайтов компаний любой направленности. Все же при использовании данной тенденции следует уделить внимание планированию будущей структуры, разместив всю самую важную информацию слева, потому что обычно пользователи читают слева-направо.

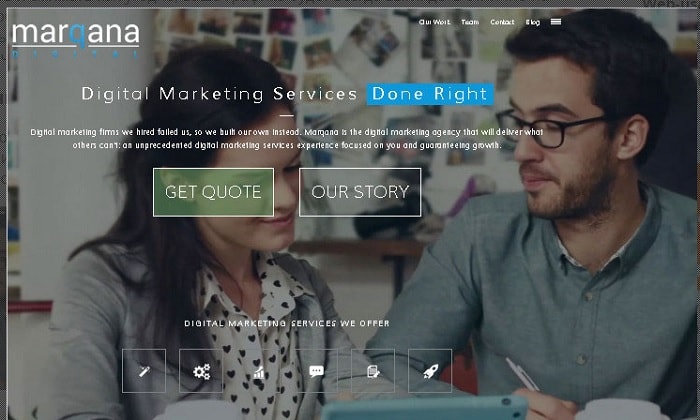
Полноэкранное разрешение видео
Несомненно, контент в виде текста может полноценно рассказать о компании, о ее главных преимуществах и предоставляемых услугах, но использование полноэкранного видео в этих целях поможет улучшить впечатление о ресурсе. Благодаря этому дизайн сайта имеет нестандартный, современный вид и увеличивает конверсию сайта, повышая эффективность проекта. Также это удобная функция для пользователей получить всю необходимую информацию в одном месте, без необходимости проматывать страницу сверху-вниз.
Идея с использованием полноэкранных видео не нова и уже побывала на пике популярности, затем утратив свою актуальность. Это произошло из-за большого веса файлов, негативно влияющих на скорость загрузки сайта, а также отсутствия поддержки мобильными устройствами. Но модернизация производительности девайсов, а также технических параметров оптимизации, позволили восстановить репутацию видео для основного фона в разработке веб-дизайна.
Использование видео в роли заставки поможет дополнить «флэт» дизайн и обеспечить его фирменной фишкой.

Геометрическая атрибутика
Тенденция веб-дизайна, включающая использование геометрических форм и узоров, не сдает свои позиции. Она вошла в тренд еще в 2016 году, постоянно совершенствуясь и улучшаясь. Комбинирование различных форм и узоров помогает создать стильную и оригинальную композицию, привлекающую внимание пользователей.

Использование синемаграфов
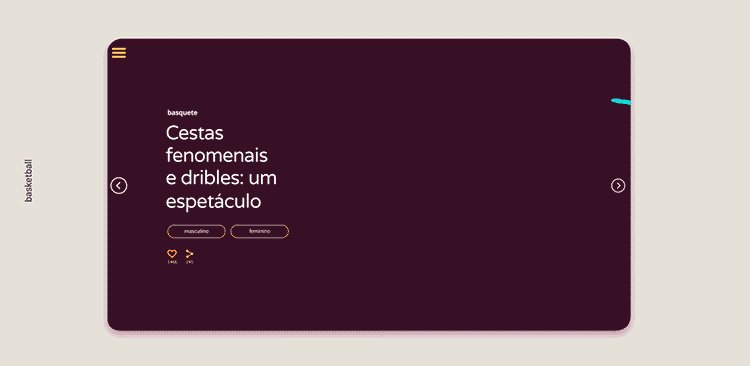
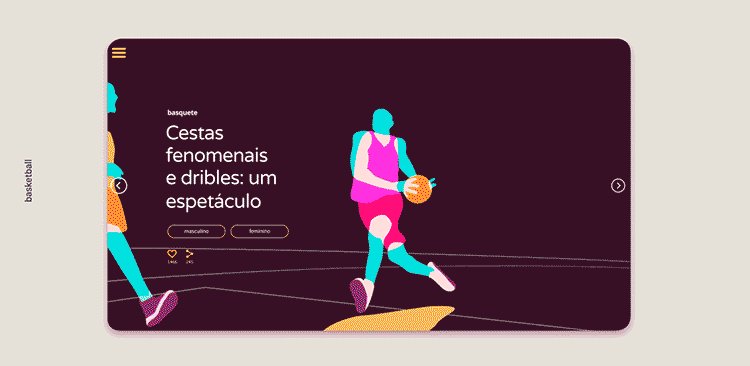
Синемаграфы – это инновационные статичные изображения с частичной анимацией, отличная и свежая альтернатива гифкам. Эти иллюстрации, несомненно, следует использовать в разработке сайтов, добавив оригинальности и крутой фишки внешнему виду страницы, максимально раскрыв всю суть предложения ресурса.

GIF-изображения
В отличии от предыдущих дизайнерских решений, гифки давно уже не ноу-хау в современном веб-дизайне, и прочно занимает лидирующие позиции. Анимационные изображения помогают максимально точно понять предложение ресурса или основную информацию о нем.

Красочная графика и изображения
Обычные традиционные изображения теряют свою актуальность, пользователи хотят видеть что-то свежее, изощренное и неординарное. Поэтому используйте графику для придания сайту оригинальности. Она должна быть сверхяркой, сочной, приковывающей внимание. Это помогает побудить посетителей к дальнейшим действиям.
Если стиль сайта или предлагаемые услуги не совместимы с красочной графикой, можно заменить ее на высококачественные фотографии. Полноформатные изображения подойдут в качестве основного фона, визитки или промо.

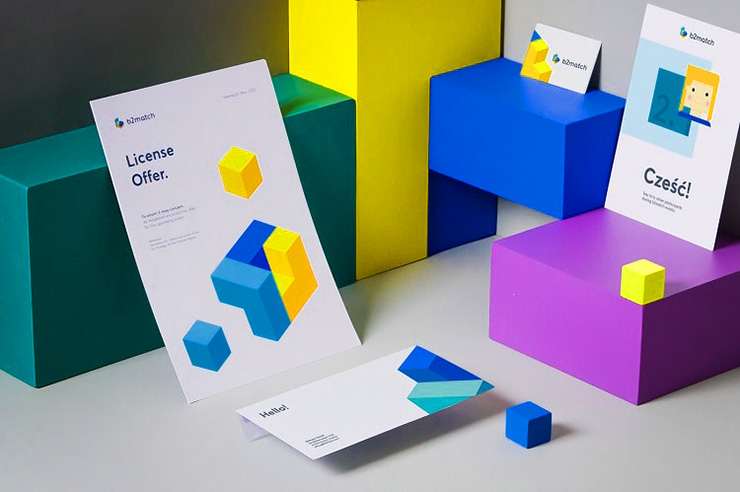
Изображения в формате 3D
Формат 3D находится на пике своей популярности и используется везде, где возможно. И веб-дизайн не является исключением. В 2018 году он, несомненно, потеснит 2D графику и получит новое развитие.

Цветовые решения
Отличным способом выделиться среди сотни аналогичных сайтов поможет удачно подобранная палитра. Сделать страницы визуально дороже, особенно при разработке плоского дизайна, помогут яркие цветовые гаммы. Хорошим помощником в выборе подходящего цвета может стать палитра Гугл.

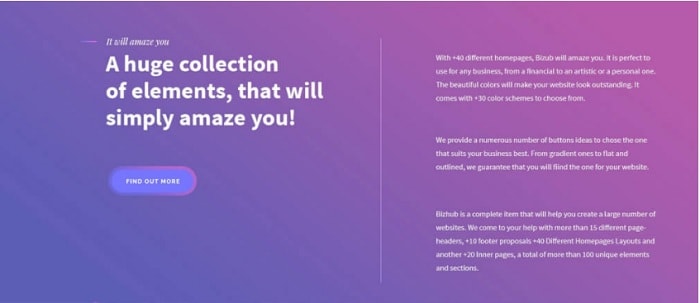
Использование градиента
Не инновационная тенденция, но все еще не теряет свою актуальность. Этот простой способ, подразумевающий градиентный цветовой переход, очень эффективный. Он освежает внешний вид страницы и создает оригинальный фон.

Использование уникального шрифта
При создании яркого и стильного дизайна сайта, пристальное внимание следует уделить шрифту, он должен гармонично вписываться в общую концепцию страницы, и быть таким же оригинальным, интересным и продающим. Тип шрифта имеет значительное влияние на общее восприятие информации пользователями, и могут оттолкнуть или привлечь их. Также использование уникального шрифта поможет «вытянуть» простой дизайн ресурса.
Полупрозрачные кнопки
Трендом веб-дизайна в 2018 году является минимализм. Это подтверждается использованием большого количества белого фона и популярных цветовых сочетаний – белого с черным или серым. Поэтому в этом году новым веяньем станут полупрозрачные кнопки. Они выполняют свою основную функцию, при этом придают сайду легкости и стильности.

Эффект параллакса
Параллакс эффект до этого года очень редко использовался в дизайне сайтов, но с повышением уровня технологий, этот инструмент стал новомодной тенденцией. С его помощью создается эффект трехмерного пространства, благодаря движению заднего фона и ключевых элементов с различной скоростью. Он поможет сделать сайт ярким и креативным, и привлечет внимание каждого посетителя.

Нужны ли вашему сайту изменения?
Неактуальный дизайн сайта может негативно отразиться на его конверсии и снизить эффективность проекта. Избавьтесь от шаблонных и ординарных дизайнерских решений, большого количества ненужных и тяжелых элементов и устаревшего стиля. Проведите модернизацию своего ресурса с помощью новых, модных тенденций, актуальных в 2018 году. Это повысит статус вашего бизнеса у постоянных клиентов и привлечет новых.
Тенденции тенденциями, но важно помнить что при заказе услуги создание сайта, сайт надо сделать не только красочным но и удобным!
By accepting you will be accessing a service provided by a third-party external to https://studio-maksi.ru/